Creative Scratch Laboratory Learning Bit launches on EU Code Week!
14/06/24
We’re excited to introduce a new Learning Bit on EU Code Week: the Creative Scratch Laboratory. This innovative series of lesson plans is designed to spark creativity and introduce students to the fascinating world of coding through the Scratch platform. Whether you’re a beginner or an advanced coder, there’s something for everyone in this engaging programme.

Lesson Plan 1: Draw and Animate Sprite
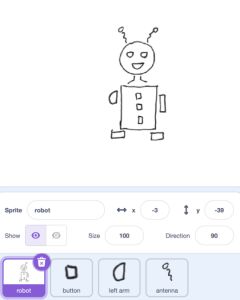
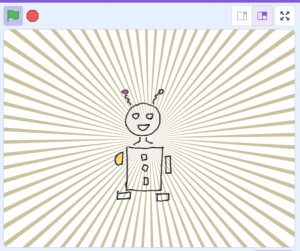
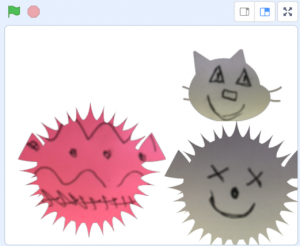
In this introductory lesson, which lasts 90 minutes, students will embark on a creative journey where they will learn to create a character on paper, import it into Scratch, and bring it to life with animation. The lesson begins with students drawing their characters using markers or crayons. They can choose from a variety of categories such as robots, monsters, animals, vehicles, or plants. These drawings are then photographed and transferred to their computers.
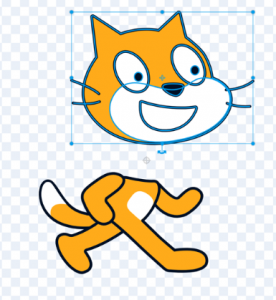
Students will use a background removal tool to prepare their images for Scratch. Once the background is removed, the images are imported into Scratch’s graphic editor. Here, students will learn to animate their characters by manipulating sprite costumes and using Scratch blocks. By duplicating costumes and modifying them, students can create simple yet captivating animations. This process not only enhances their artistic skills but also introduces them to basic programming concepts.


The final part of the lesson involves animating the sprites using rotation, colour changes, and effects blocks in Scratch. Students will experiment with different animation techniques, adjust rotation speeds, and create dynamic visual effects. This lesson provides a fun and accessible entry point into programming, ensuring that beginners can enjoy the process of bringing their hand-drawn characters to life. Students with no experience of Scratch can also check out this Learning Bit.
“The Creative Scratch Laboratory Learning Bit will enhance students’ creativity, boost their curiosity, and make coding enjoyable and fun. It consists of three lesson plans for students with varying coding skills. In the beginner’s lesson plan, students create a character on paper, import it into Scratch and animate it using selected blocks. The intermediate level lesson plan teaches students to learn the Video Sprites tool, graphic crafting with paper and markers, and producing a Scratch mosaic with Video Sprites, stamps and artworks. In the advanced lesson plan, students explore the face recognition function in Scratch, experiment with sprite graphics manipulation and create a mini-theatre with dialogues generated in Scratch,” said Learning Bit organiser and EU Code Week Leading Teacher Krzysztof Jaworski.
Lesson Plan 2: Stamps
Building on foundational skills, the second 1.5-hour lesson plan delves deeper into the capabilities of Scratch by exploring the Video Sprites tool in Scratch’s lab version. Students will start by navigating the Scratch platform and learning about the different blocks available in the Video Sprites category. They will explore how to fill sprites with camera feeds and manipulate the camera zoom to create interactive graphics.



In this lesson, students will create a digital stamp tool. They will draw various patterns on paper, which will be captured by the camera and used to fill sprites in Scratch. This hands-on activity helps students understand how to integrate physical drawings with digital programming. They will script interactions with the paper patterns to create unique stamps and mosaics in Scratch.
Students will also learn to programme sprites to respond to different keys, enabling them to create interactive and dynamic projects. By the end of this lesson, students will have crafted a series of stamps and artworks, showcasing their ability to blend traditional art with digital media. This intermediate lesson enhances their understanding of video sprites and interactive graphics, paving the way for more complex projects.
Lesson Plan 3: Puppet Theatre
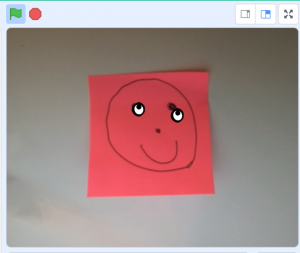
The final 1.5-hour lesson plan introduces students to the advanced features of Scratch, including the face recognition function. Students will test and understand the capabilities of face sensing in Scratch, experimenting with how the function can be applied to both real faces and drawings. They will start by drawing simple face schematics on sticky notes to see how well the system recognises them.
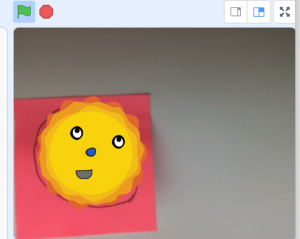
Students will then separate individual parts of sprite graphics, such as eyes, nose, and mouth, to create interactive sprites. They will learn to program these sprites to respond to movements and positions of the drawn face schematics using the camera feed. This lesson emphasises the manipulation of sprite graphics and programming scripts that control sprite behaviour based on real-time inputs.


To add another layer of interactivity, students will utilise the Text to Speech extension in Scratch. They will create scripts that enable their sprites to speak and generate dialogues. By combining face recognition, sprite manipulation, and text-to-speech capabilities, students will construct a mini-theatre with animated characters and dialogues.
This advanced lesson encourages students to think creatively and critically about how they can use technology to create interactive stories and performances. It challenges them to integrate multiple Scratch features and develop projects that are both entertaining and educational.
Join us in this exciting journey of creativity and coding. The Creative Scratch Laboratory Learning Bit promises to be a dynamic and educational experience for all participants. Visit the EU Code Week website for more details and get ready to dive into the world of Scratch!
Learn more about the EU Code Week free training materials and online courses here: EU Code Week Trainings


