Grow your virtual flower field
This challenge has been written by Jadga Huegle - Meet and Code coach and part of the SAP Snap! team and is part of the EU CODE WEEK CHALLENGES.

Duration
30-60 minutes
Experience
Beginner
Target Audience
- Students (6-12)
Purpose
- To get to know programming with a simple yet expressive project.
- To learn that coding can be artistic and lead to beautiful results.
- To make fall brighter with colorful flowers and the EU Code Week.
- To show the diversity of flowers on Earth.
- To contribute to Sustainable Development Goals (SDGs), especially SDG13 -Climate Change by creating coding events that improve climate change education through raising awareness on this topic.
Grow your virtual flower field
Students (6-12)
Description
Develop a program in Snap! which grows a virtual flower field with different types of flowers and different numbers of petals.
Instructions
- If you need inspiration on how to get started with the challenge, check out this video or use this document to follow along.
- The challenge can be completed by programming a virtual flower field in Snap! (or Scratch) and posting a screenshot or photo of the result online.
- The flower field should contain different types of flowers with different numbers of petals. Ideally, the flowers are programmed, which means that they are constructed by stamping and turning (or drawing and turning) petals repeatedly.
- Post an image of your virtual flower garden with #MeetandCode.
Share the link to your work in your Instagram Bio: tap the Edit Profile button on your Instagram and add the link to your work in the Website field. After that, create a new post, add a screenshot of your work, write “Link in Bio”, add the hashtag #EUCodeWeekChallenge and mention @CodeWeekEU.
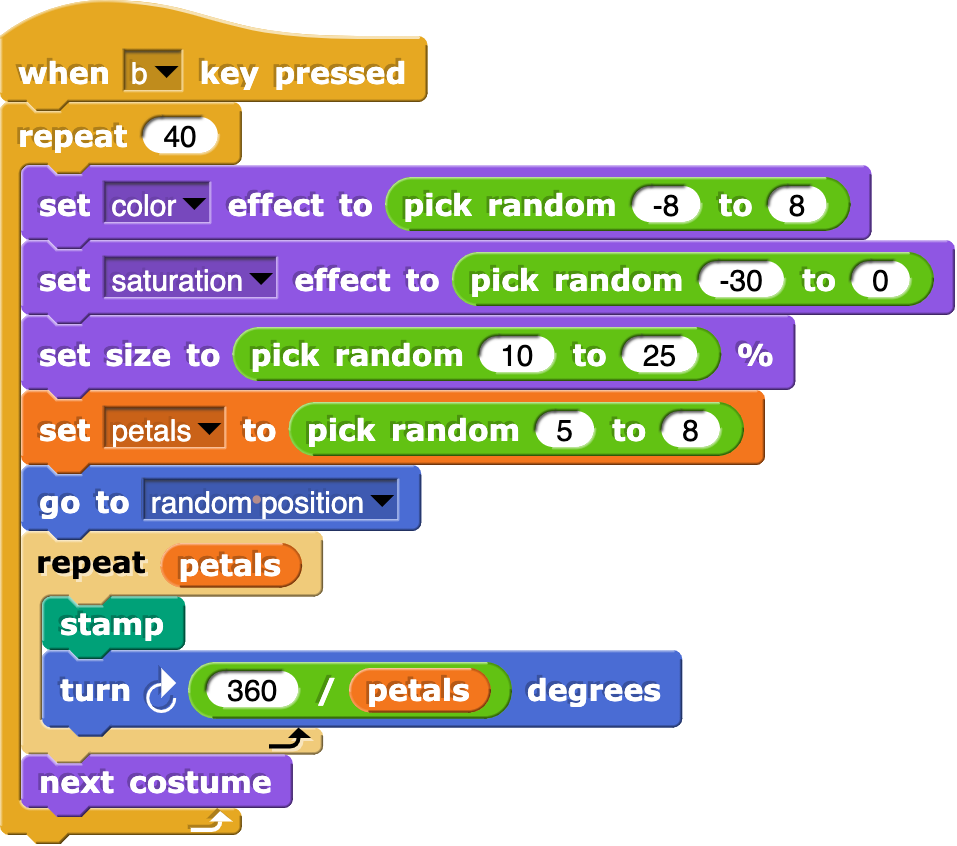
Example