Europe Code Week Challenges at Primary School “Matija Gubec” Cernik, Croatia
27/12/23
For many years, at my school, we have been celebrating Europe Code Week with various and numerous activities. And, this year, we decided to follow good examples and try to fulfill as many challenges as possible, shared on the official web pages of Europe Code Week. Although we carried out other activities in each class, in this article I will only describe activities related to challenges. When choosing the challenges, I took special care of the age of the students and their prior knowledge.
Firstly, every single activity has the same goal: to bring coding, programming and digital skills to everybody who are willing to learn in a funny and engaging way.
And these are the challenges that we accepted and fulfilled are:
- Train an AI bot (Code.org)
- Create your own Masterpiece (Code.org)
- Calming LEDs: create a simple device with micro:bit (Micro:bit educational Foundation)
- Make a video sensing game (EU Code Week team)
- Code a Dice to Roll (Fabrizia Agnello)
- Create a Spiral (Lydie El-Halougi)
- Craft Magic with AI Hand Gestures (Georgia Lascaris)
- A circle of dots (Marin Popov)
- Let the snake run (Ágota Klacsákné Tóth)
- Air Drawing with AI (Kristina Slišurić)
4rd grade (aged 9 – 10
In the fourth grade, a challenge Train an AI bot was conducted, where students studied some aspects of artificial intelligence and “taught” the computer to be intelligent. The purpose of the challenge was to learn about artificial intelligence (AI), machine learning, training dana while exploring ethical issues and how AI can be used to address world problems.
Plus, we used ready-made content from code.org, AI for oceans (https://code.org/oceans ) where students learned about machine learning and the ethical use of AI after which began machine learning by classifying the images as “fish” and “not fish” to remove garbage from the ocean. This was followed by expanding the training data set to include other sea creatures belonging to the ocean. Furthermore, students choose their own tags to apply to images of randomly generated fish – the shape of the fish, the feel of the fish, and the colour of the fish. For example, this training data is used for a machine-learning model that should then be able to tag new images independently. So, students follow the instructions and independently (with minimal help from the teacher) complete all the steps of machine learning, and finally test their program, download and share their certificates.

Image 1. Train an AI bot
5th grade (Aged 10-11)
On the other hand, fifth-grade students accepted two challenges: Create your own masterpiece and Create a spiral.
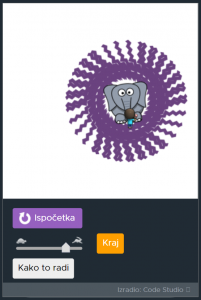
For instance, in the activity Create your own masterpiece students learned the basic concepts of visual programming. From simple geometric figures (square, rhombus, hexagon, octagon) in ten simple and well-described steps we reached complex works of art as you can see in the picture and on the link. [Img02.png]
I.Ž. My masterpiece (https://studio.code.org/c/2045981219)

Image 2. My own masterpiece
Then, the second challenge was to Create a spiral in which students needed to write a project in Scratch to create a spiral, using the pen blocks, a loop and a variable. Above all, the purpose of this challenge was to learn and practice a loop and variables while enhancing creativity with coding. Here are some of our spirals.

Image 3: Bruna’s spiral
B.P. https://scratch.mit.edu/projects/907254218
I.Ž. https://scratch.mit.edu/projects/907252994
After that, we also tried the pair programming method. In this method, two students work together to write code. One student (the driver) writes the code and the other (the navigator) observes and suggests improvements. And, from time to time, they switch roles. Undoubtedly, it is a great method to encourage students to analyse the problem from different sides and also to collaborate and communicate during the programming.
6th grade (Aged 11-12)
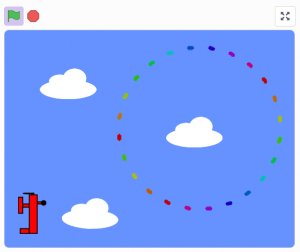
In a challenge named Circle of Dots, students used Scratch to write code to draw a circle of dots or dashes. They used ean xtension Pen to write on selected backgrounds. Some of them used their imagination and drew a sun (from dashes) in space or an aeroplane track in the air. Our work you can find on the links. [img04.png]
M.G. My circle of green dots in wood, with sound effects. (https://scratch.mit.edu/projects/907304857)
F.L. My circle of dots in the air. (https://scratch.mit.edu/projects/907305516)

Image 4. Fran’s circle of dashes
In the challenge Code a dice to roll students coded a dice to randomly roll on our command. They have chosen different types of dice with different numbers of faces and added sounds. The purpose of this challenge was to code a simulation of randomly moving objects to be used if the real object (dice) is not available. In this challenge, we also tried the pair programming method. Our work you can find on the links. [img05.png]
- and A. – https://scratch.mit.edu/projects/905681812
- and L. – https://scratch.mit.edu/projects/905683569
- and K. – https://scratch.mit.edu/projects/905719741

Image 5. Code a die to roll
In the challenge Let the Snake Run students wrote codes to navigate the snake through micro: bits next to each other. It had to be done in a way that it looks like the snake is running from one micro: bit to another. The purpose of this work was to set the correct placement and timing for the joint animation. We did that challenge in teams, every team had to program one micro: bit. Here is the link to the video of our final result. – https://youtu.be/XEqwChUrawI
In the challenge Calming LEDs: create a simple device with micro: bit students created a digital device using LEDs that can help them regulate their breathing and feel calmer. They wrote simple code and explored animations and sequences. They wrote their code using blocks but after that, they explored how it looks in Python. The purpose of this challenge was to design a simple digital artefact with ha helpful purpose, to explore animations and sequences and how they work, to test and debug written code, and to iterate a design by making the animations faster or slower.
Our result you can see in the video – https://youtu.be/GsPpqc1Obao
7th grade (Aged 12-13)
Combining two challenges in one project was a great decision. Both challenges (Craft Magic with AI Hand Gestures and Air Drawing with AI) have the same recommended tools so students have to combine both in one project using Pictoblox and Human Body and Pen extensions in a creative and engaging way in order to draw on a screen without mouse or touchscreen. With the help of AI, students draw in the air with their hand (index finger) and everything they draw is automatically displayed on the stage of Pictoblox. Human Body extension recognizes movements of fingers in front of the camera. In those two challenges, students fostered an understanding of AI concepts, particularly how AI enables computers to recognize and interpret hand gestures.
The result of our work you can see in video and pictures.
Video – https://youtu.be/ZHuJDhO6y5Q


Image 6. and 7. Craft Magic and Air drawing with AI
In the challenge named Make a Video sensing game students coded animated objects using Scratch. The purpose of this challenge was to develop an understanding of how to control digital animation with physical movement using an extension of Scratch named Video sensing. Students had to create a game that uses a video camera as a sensor to detect motion and then they were able to control their animation with physical movement. They have to collect as many bubbles/fruits/stars or other sprites as possible in the time they programmed. [img08.png]
You can test and play our games on the links below.
L.S. Collect all the crystals with your hand (https://scratch.mit.edu/projects/906213833)
F.M. Collect all stars with your fingers (https://scratch.mit.edu/projects/906477113)

Image 8. Teachers play video sensing games made by students
CONCLUSION
Europe Code Week is a great initiative that brings the world of coding to our schools and inspires individuals of all ages to embrace digital technology.
Europe Code Week activities at my school were carefully curated to provide numerous benefits to our students, reinforcing the idea that coding is a vital skill for all. Here are some reasons why these activities are essential for children:
Fostering Problem-Solving Skills: Coding challenges encourage children to think critically, break down complex problems into manageable parts, and develop systematic problem-solving abilities.
Enhancing Creativity: Coding is a creative process that allows students to express themselves through technology. They can build websites, create games, and design interactive stories, giving them a medium for self-expression and innovation.
Promoting Collaboration: Many coding projects involve teamwork, where students collaborate, share ideas, and work towards common goals. These activities encourage cooperation, communication, and the ability to work in diverse teams.
Building Resilience: Coding often involves trial and error. Children learn that mistakes are part of the learning process and that they should persist and iterate to achieve their goals. This resilience mindset is valuable in overcoming challenges.
Digital Citizenship: Europe Code Week activities also emphasize the importance of responsible and ethical use of technology, teaching children to be good digital citizens who understand the impact of their actions online.


